Réussir sa stratégie SEO : comment procéder ?

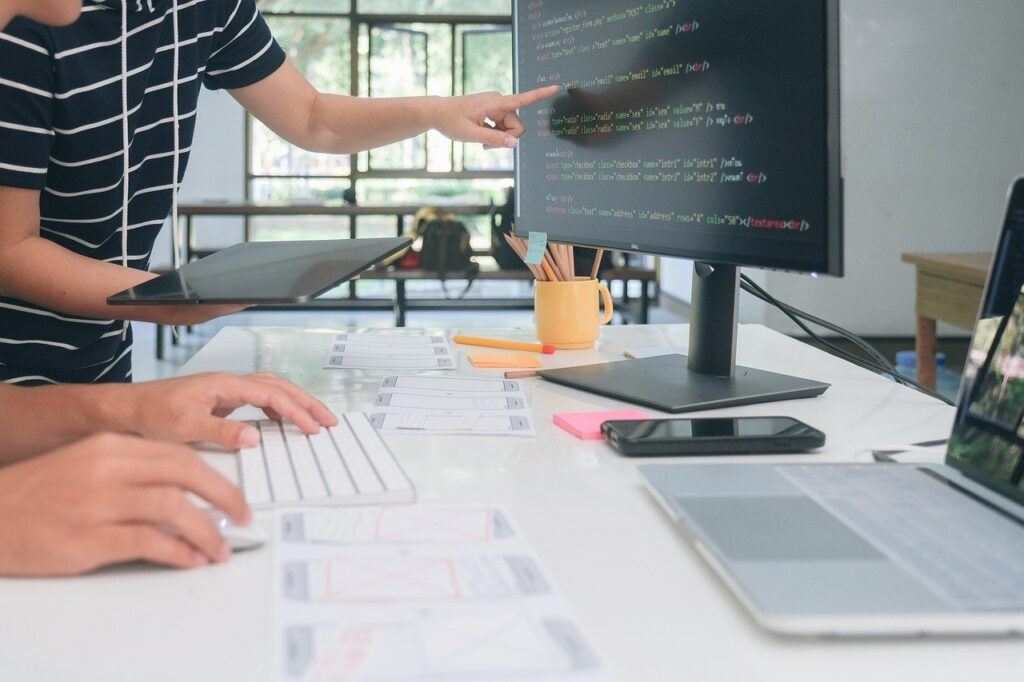
Réussir sa stratégie SEO : comment procéder ? La stratégie SEO, au cœur de toute présence en ligne digne de ce nom, ne se contente pas de quelques ajustements superficiels. Elle exige une approche réfléchie, presque artisanale, où chaque détail compte. Nombreux sont ceux qui s’aventurent sur ce chemin, mais peu parviennent à en maîtriser les arcanes. Ce voyage, comparable à une quête initiatique, mène à la conquête des premières positions sur les moteurs de recherche. Il est donc essentiel d’en comprendre les ressorts profonds et les leviers d’action concrets. L’importance du contenu de qualité Le contenu, véritable pilier du SEO, demeure le point de convergence de toutes les autres stratégies. Contrairement à ce que l’on pourrait penser, il ne suffit pas d’accumuler des mots-clés à la manière d’un collectionneur compulsif. Le secret réside dans la création de contenus uniques, engageants et, surtout, utiles pour l’utilisateur. Chaque page doit répondre à une intention précise, sous peine de sombrer dans l’oubli de la quatrième page de recherche. Ce qui fait la différence, c’est la capacité à surprendre. Un texte étonne quand il aborde un angle inattendu, quand il offre des réponses que le lecteur ne soupçonnait pas même chercher. Ce n’est plus simplement un contenu « optimisé », mais une expérience en soi. Les moteurs de recherche, à commencer par Google, détectent ces subtilités et les récompensent à travers un meilleur classement. Ainsi, l’équilibre parfait entre richesse linguistique, pertinence des informations et maîtrise des mots-clés devient un art à part entière. D’ailleurs, il ne suffit plus d’écrire pour être lu ; il faut écrire pour être crédible. La preuve sociale se manifeste par les backlinks de qualité. Ces liens entrants, issus de sites reconnus, renforcent la légitimité du contenu et agissent comme un sceau d’authenticité. Mais ici encore, la qualité prime sur la quantité, car un seul lien pertinent vaut mieux que dix liens superflus. Contactez cette Agence seo Clermont-Ferrand pour un accompagnement de qualité. L’art d’équilibrer technique et expérience utilisateur La stratégie SEO ne se joue pas uniquement dans la sphère du contenu. Derrière l’écran, des paramètres techniques complexes agissent en coulisses. La vitesse de chargement d’une page, par exemple, peut transformer une visite en une fuite précipitée. En un claquement de doigts, l’internaute décide de rester ou de partir. Ici, chaque seconde compte. Ce n’est pas qu’une question de performance technique, mais bien une expérience utilisateur à part entière. L’architecture du site, l’organisation des menus, la fluidité de la navigation ; autant d’éléments qui influencent directement le comportement des visiteurs. En facilitant l’accès rapide à l’information, on limite le taux de rebond et on prolonge le temps passé sur le site. Deux indicateurs précieux pour les moteurs de recherche. Les optimisations techniques ne doivent pas être envisagées comme un simple correctif. Elles doivent précéder la conception même du site. Chaque fichier CSS, chaque image et chaque ligne de code peut faire la différence. La mise en place du balisage schema.org, par exemple, permet d’enrichir l’affichage des pages dans les résultats de recherche, ce qui augmente ainsi le taux de clic. L’analyse des données au service de l’amélioration continue Rien n’est figé en matière de SEO. Le référencement évolue au gré des algorithmes et des comportements des internautes. L’erreur serait de penser qu’une fois les ajustements réalisés, il suffit d’attendre les résultats. Au contraire, une veille constante est indispensable. L’analyse des données fournit des enseignements précieux. Les outils comme Google Analytics permettent de comprendre ce qui fonctionne et ce qui ne fonctionne pas. Découvrir que certains mots-clés attirent plus de visiteurs peut orienter de futures créations de contenu. Inversement, identifier les pages à fort taux de rebond pousse à repenser la stratégie. Dans cette quête de la perfection, il faut garder en tête que chaque visiteur est unique. Les tests A/B deviennent alors un atout inestimable. Ils permettent d’éprouver deux versions d’une même page et d’observer celle qui produit le meilleur impact. Ce n’est pas un simple outil d’amélioration, mais une véritable boussole.
Comment équilibrer l’esthétique et la fonctionnalité dans la conception de sites web

Lorsque vous concevez un site web, l’un des plus grands défis est de trouver le juste équilibre entre esthétique et fonctionnalité. Un site visuellement époustouflant peut attirer l’attention, mais s’il est difficile à naviguer ou manque de clarté, les visiteurs partiront rapidement. À l’inverse, un site hautement fonctionnel qui semble obsolète ou encombré peut avoir du mal à engager les utilisateurs. Pour créer un site web réussi, il est crucial de trouver un équilibre harmonieux entre beauté et convivialité. Voici quelques conseils pratiques pour équilibrer esthétique et fonctionnalité dans la conception de sites web. 1. Commencez par un design réfléchi Chaque projet de conception de site web doit commencer par une compréhension claire des objectifs du site. Que vous construisiez une boutique e-commerce, un blog personnel ou un site d’entreprise, la fonctionnalité doit être la base. Que cherchez-vous à accomplir avec le site ? Quelles actions souhaitez-vous que les visiteurs entreprennent ? Comprendre le parcours de l’utilisateur guidera le processus de conception. De la mise en page à la structure du contenu, tout doit avoir un but précis. Une fois les objectifs fonctionnels établis, vous pouvez introduire des éléments esthétiques qui complètent l’expérience sans la submerger. Cette approche garantit que la beauté soutient la fonctionnalité, plutôt que de la distraire. 2. Priorisez l’expérience utilisateur (UX) L’expérience utilisateur est l’un des aspects les plus importants d’un site bien conçu. Même le plus beau des sites ne réussira pas si les utilisateurs peinent à naviguer ou à interagir avec lui. Prioriser l’UX signifie se mettre à la place du visiteur et rendre son parcours à travers le site aussi fluide que possible. Lors de la conception pour la fonctionnalité, assurez-vous que la navigation est intuitive. Utilisez des catégories logiques, des menus simples et des libellés clairs. Les visiteurs doivent pouvoir trouver ce qu’ils cherchent en quelques secondes. Une barre de recherche efficace peut également faire toute la différence sur les sites plus grands. Du point de vue esthétique, privilégiez des éléments de design clairs et minimalistes qui renforcent la clarté. Un design trop chargé peut submerger les utilisateurs. L’objectif est de les guider naturellement à travers le contenu tout en garantissant que le design reste visuellement attrayant. 3. Choisissez la bonne palette de couleurs La couleur est l’un des outils les plus puissants en conception de sites web, influençant à la fois l’esthétique et la fonctionnalité. Une palette de couleurs bien choisie peut évoquer des émotions, renforcer l’image de marque et rendre un site plus agréable à utiliser. Cependant, trop de couleurs ou des tons discordants peuvent créer une apparence chaotique qui nuit à la convivialité. Pour équilibrer les couleurs, restez simple. Utilisez une palette de couleurs principale qui s’aligne avec l’identité de votre marque, et complétez-la avec quelques nuances secondaires. Le contraste est essentiel pour la fonctionnalité. Assurez-vous que le texte se détache de l’arrière-plan — du texte clair sur un fond foncé, ou vice versa — pour qu’il soit facile à lire. De plus, utilisez la couleur de manière stratégique pour attirer l’attention sur des éléments importants tels que les boutons, les liens ou les appels à l’action. 4. Misez sur la typographie La typographie est un élément clé qui influence à la fois l’esthétique et la lisibilité du design. Les polices que vous choisissez doivent être agréables à l’œil, mais elles jouent également un rôle majeur dans l’impression générale du site. Une police ludique peut convenir à une agence créative, mais sembler hors de propos sur un site d’entreprise. Pour trouver le bon équilibre, optez pour des polices propres et lisibles pour le corps du texte et expérimentez des polices plus distinctives pour les titres ou les logos. Assurez-vous que la taille des polices est adaptée — surtout pour les utilisateurs mobiles — afin que les visiteurs n’aient pas à zoomer pour lire le contenu. La fonctionnalité est également impactée par la typographie en termes de hiérarchie. Utilisez différentes tailles, graisses et styles de police pour guider l’attention des utilisateurs à travers la page. Une bonne utilisation des titres (H1, H2, H3) améliore non seulement la lisibilité, mais aussi le référencement naturel (SEO). 5. Maintenez la cohérence visuelle La cohérence dans la conception est un principe clé qui lie l’esthétique à la fonctionnalité. Un style visuel cohérent sur toutes les pages crée une apparence homogène qui renforce la confiance des utilisateurs. Cela rend également la navigation plus fluide, car les utilisateurs savent à quoi s’attendre. Cela inclut le maintien de l’uniformité dans les palettes de couleurs, la typographie, les styles de boutons et les images. Par exemple, si votre page d’accueil utilise des icônes minimalistes, continuez ce style sur le reste du site. Évitez de passer à des éléments de conception radicalement différents, car cela peut dérouter les utilisateurs et perturber l’expérience. 6. Optimisez pour le mobile Avec l’augmentation de la navigation mobile, il est crucial de concevoir un site qui fonctionne parfaitement sur tous les appareils, tant pour l’esthétique que pour la fonctionnalité. Les utilisateurs mobiles s’attendent à des designs réactifs et rapides, qui s’adaptent aux petits écrans sans perdre en qualité ou en convivialité. Un design mobile fonctionnel signifie rendre la navigation facile avec des boutons adaptés au toucher, des menus déroulants et du texte lisible. Du point de vue esthétique, concentrez-vous sur des mises en page épurées qui ne surchargent pas les utilisateurs avec trop d’informations sur une seule page. L’objectif est de fournir une expérience belle et fonctionnelle, que quelqu’un consulte le site sur un smartphone, une tablette ou un ordinateur de bureau. 7. Incorporez une hiérarchie visuelle La hiérarchie visuelle aide à guider les utilisateurs à travers votre contenu et garantit que les éléments les plus importants se démarquent. C’est une technique qui mêle esthétique et fonctionnalité en organisant le contenu de manière à diriger naturellement l’œil du spectateur. Pour la fonctionnalité, cela signifie prioriser les éléments clés tels que les titres, les appels à l’action et le contenu important. Des polices plus grandes, des couleurs audacieuses ou un emplacement bien visible en
Conception Web Interne vs. Externalisée : Quelle est la Meilleure Option pour Votre Marque ?

Lorsque l’on cherche à établir une présence en ligne solide, la conception de votre site web joue un rôle crucial. Alors que les entreprises naviguent dans les complexités de la conception web, une décision clé à prendre est de savoir si elles doivent gérer ce processus en interne ou l’externaliser à des professionnels. Les deux approches offrent des avantages et des défis distincts. Pour vous aider à prendre une décision éclairée, explorons les avantages et les inconvénients de la conception web interne vs externalisée et déterminons ce qui pourrait être le mieux pour votre marque. Conception Web Interne : Avantages et Inconvénients Avantages : Communication directe : Avoir une équipe de conception web interne facilite la communication directe et immédiate. Cela permet de prendre des décisions plus rapidement, de fournir un retour plus rapide, et de s’aligner étroitement avec la vision et les objectifs de la marque. Familiarité avec la marque : Les designers internes sont généralement plus familiers avec la culture, les valeurs et les objectifs à long terme de la marque. Cette connaissance approfondie peut se traduire par un site web qui reflète plus fidèlement l’identité et l’esprit de la marque. Maintenance et mises à jour continues : Une équipe interne peut gérer la maintenance et les mises à jour du site web de manière plus efficace. Cela garantit que votre site reste à jour et fonctionnel, en résolvant rapidement tout problème sans attendre les plannings externes. Inconvénients : Coûts plus élevés : Maintenir une équipe de conception web interne peut être coûteux. Les coûts incluent les salaires, les avantages sociaux, la formation et les outils et logiciels nécessaires. Pour les petites entreprises, ces dépenses peuvent être prohibitives. Expertise limitée : Une équipe interne peut avoir une exposition limitée à divers projets et aux dernières tendances du secteur. Cela peut entraîner un design moins innovant comparé à ce qu’une agence spécialisée pourrait offrir. Contraintes de ressources : Les petites équipes peuvent avoir du mal à gérer des projets volumineux ou complexes en raison de contraintes de ressources. Cela peut affecter la qualité et les délais du processus de conception et de développement du site web. Conception Web Externalisée : Avantages et Inconvénients Avantages : Accès à l’expertise : Externaliser la conception web permet de tirer parti de l’expertise de professionnels spécialisés dans divers aspects du développement web. Les agences disposent souvent d’équipes diversifiées aux compétences et expériences variées, ce qui conduit à des designs plus innovants et de meilleure qualité. Rentabilité : L’externalisation peut être plus rentable que de maintenir une équipe interne. Vous payez pour le service selon les besoins, sans les coûts continus associés aux employés à temps plein. Évolutivité : L’externalisation offre une flexibilité permettant d’augmenter ou de réduire facilement les effectifs en fonction des besoins du projet. Cette flexibilité est particulièrement bénéfique pour les entreprises en pleine croissance ou connaissant des fluctuations saisonnières. Inconvénients : Défis de communication : Travailler avec une équipe externe peut parfois entraîner des difficultés de communication. Les différences de fuseau horaire, les plannings mal alignés et l’absence d’interaction en face à face peuvent entraîner des retards et des malentendus. Moins de contrôle : L’externalisation peut signifier la perte d’une partie du contrôle sur le processus de conception. S’assurer que l’équipe externe comprend bien et s’aligne sur la vision de votre marque nécessite une communication claire et de la confiance. Dépendance : Compter sur une agence externe pour la conception web peut créer une dépendance. Si l’agence n’est pas disponible ou cesse ses activités, vous pourriez rencontrer des difficultés à maintenir ou mettre à jour votre site web. Conception Web Interne vs Externalisée : Quelle est la Meilleure Option pour Votre Marque ? Le choix entre la conception web interne et externalisée dépend de plusieurs facteurs, dont votre budget, l’ampleur du projet et vos objectifs à long terme. Conception Web Interne : Idéale pour les grandes entreprises : Les entreprises disposant de ressources importantes et de besoins continus en matière de conception web peuvent bénéficier d’une équipe interne offrant un support dédié et des délais de réponse rapides. Parfait pour les projets continus : Si votre site web nécessite des mises à jour fréquentes, des changements ou un alignement spécifique avec des campagnes de marque, une équipe interne peut fournir l’agilité et la cohérence nécessaires. Conception Web Externalisée : Adaptée aux petites et moyennes entreprises : Les entreprises disposant de budgets limités peuvent tirer parti de l’expertise des agences spécialisées sans les coûts généraux d’une équipe interne. Parfaite pour les projets ponctuels : Pour les refontes majeures ou les lancements de nouveaux sites, l’externalisation peut fournir un accès à des compétences avancées et des solutions innovantes sans engagement à long terme. Conclusion Les deux approches, conception web interne et externalisée, ont leurs avantages uniques et leurs défis potentiels. Une équipe interne offre une meilleure adéquation avec votre marque et des mises à jour rapides, tandis que l’externalisation permet un accès rentable à une expertise spécialisée et à l’évolutivité. Votre décision doit être guidée par les besoins spécifiques de votre entreprise, votre budget et vos objectifs à long terme. En considérant soigneusement ces facteurs, vous pourrez choisir la stratégie de conception web qui soutiendra et améliorera au mieux la présence en ligne de votre marque.
Comment Trouver le Meilleur Designer de Logo Graphique

La conception d’un logo graphique est une composante essentielle de toute entreprise prospère. Dans le monde d’aujourd’hui, avoir une image graphique forte et efficace peut faire la différence entre le succès et l’échec. Bien qu’il existe des centaines de grands logos, il peut être difficile de trouver celui qui convient le mieux à votre entreprise ou à votre produit. Cet article vous donne quelques conseils pour trouver un designer de logo graphique de qualité. 1. Demandez des recommandations La première étape pour trouver un designer graphique de qualité est de demander des recommandations à votre entourage. Si vous cherchez quelqu’un localement, les magazines de la ville peuvent être une excellente ressource. Demandez à vos amis et à votre famille s’ils peuvent vous recommander quelqu’un. Consultez également les Pages Jaunes – vous y trouverez de grands designers spécialisés dans la création de logos graphiques. 2. Fixez un budget Tous les designers graphiques ne se valent pas. Certains sont meilleurs que d’autres et certains facturent plus, aussi. Avant de commencer à chercher un designer, définissez un budget pour vous-même. Cela vous aidera à affiner votre recherche aux designers qui travaillent dans votre gamme de prix. 3. Examinez les travaux précédents Une fois que vous avez une idée du budget avec lequel vous voulez travailler, commencez à examiner les travaux de plusieurs designers graphiques dans cette gamme de prix. Cherchez un designer dont le style correspond au vôtre. Vous pouvez également demander quelques exemples d’autres styles et designs, juste pour voir ce qui existe. 4. Posez des questions Lorsque vous trouvez un designer graphique qui vous plaît, posez-lui toutes les questions que vous avez sur son travail. Demandez quels sont ses délais et comment elle gère les révisions, si nécessaire. Demandez des références si possible et assurez-vous toujours de bien comprendre son contrat avant de le signer. 5. L’honnêteté est essentielle Trop de personnes cherchent un designer qui leur promet de leur donner exactement ce qu’elles veulent, mais lorsque le projet final est présenté, les résultats sont décevants. Si vous avez des idées précises sur ce à quoi vous voulez que votre design ressemble, communiquez-les clairement et honnêtement avec votre designer. Faites-lui savoir si certains éléments sont non négociables. 6. Soyez réaliste Il y aura toujours des moments où un designer plus cher ne pourra pas vous offrir exactement ce que vous recherchez. Si vous devez choisir entre dépenser un peu plus d’argent ou confier le projet à quelqu’un d’autre, il est probablement préférable de dépenser un peu plus d’argent. 7. Soyez flexible Le concept de la création d’un logo graphique est qu’il s’agit d’un processus en évolution, alors soyez toujours flexible avec votre budget. Soyez prêt à dépasser votre budget initial si nécessaire pour obtenir exactement ce que vous voulez. Conclusion Trouver un bon designer graphique peut être difficile, mais avec les bons conseils, vous ne devriez avoir aucun problème à trouver un designer capable de produire exactement ce que vous voulez. Gardez toujours à l’esprit qu’il vaut mieux payer plus et obtenir quelque chose qui vous plaît que de payer moins et de finir avec quelque chose qui ressemble à tous les autres logos. Bonne chance !
10 Sites Web qui Vous Aideront à Améliorer Vos Compétences en Design Graphique

Si vous êtes designer graphique, il est important de maintenir vos compétences à jour. Après tout, votre travail est aussi bon que votre dernier projet. Heureusement, il existe un certain nombre de sites web excellents qui peuvent vous aider à améliorer vos compétences en design graphique. Voici dix des meilleurs : 1. Canva – https://www.canva.com/ Canva est une plateforme de design graphique qui permet aux utilisateurs de créer des designs professionnels sans aucune expérience préalable ou connaissance en design. La plateforme est facile à utiliser et offre aux utilisateurs un large éventail de modèles, de photos et de polices. Avec Canva, tout le monde peut créer de magnifiques designs pour son entreprise ou ses projets personnels. 2. Behance – https://www.behance.net/ Behance est une plateforme de portfolio pour les professionnels créatifs de tous secteurs, y compris le design graphique. Le site permet aux utilisateurs de présenter leur travail, de se connecter avec d’autres créatifs et de trouver de nouvelles opportunités. Behance est une excellente ressource pour les designers cherchant à se constituer un réseau et à s’inspirer des autres dans le domaine. 3. Dribbble – https://dribbble.com/ Dribbble est une communauté de designers graphiques de tous niveaux qui partagent leur travail, donnent et reçoivent des retours, et trouvent de l’inspiration. Le site est également une excellente ressource pour les designers à la recherche d’emploi, car de nombreuses entreprises y publient des offres d’emploi. 4. Awwwards – https://www.awwwards.com/ Awwwards est un site web qui reconnaît et présente les meilleurs designs web du monde. Le site propose une galerie de sites primés, ainsi que des articles et des ressources sur les tendances et les bonnes pratiques en matière de design web. Awwwards est une excellente source d’inspiration pour les designers de tous niveaux. 5. Photoshop Tutorials – https://www.photoshop-tutorials.net/ Photoshop Tutorials est un site web dédié à fournir des tutoriels de haute qualité sur Photoshop, l’un des logiciels de design graphique les plus populaires. Le site propose des tutoriels sur une large gamme de sujets, de la retouche photo basique aux techniques de design graphique avancées. 6. Illustrator Tutorials – https://www.illustratortutorials.net/ Illustrator Tutorials est un site web dédié à fournir des tutoriels de haute qualité sur Adobe Illustrator, un autre logiciel populaire de design graphique. Le site propose des tutoriels sur une large gamme de sujets, allant des illustrations vectorielles de base aux techniques de design graphique avancées. 7. Inkscape Tutorials – https://www.inkscapetutorials.net/ Inkscape Tutorials est un site web dédié à fournir des tutoriels de haute qualité sur Inkscape, un logiciel de design graphique vectoriel libre et open-source. Le site propose des tutoriels sur une large gamme de sujets, des illustrations vectorielles de base aux techniques de design graphique avancées. 8. Graphic Design Stack Exchange – https://graphicdesign.stackexchange.com/ Graphic Design Stack Exchange est un site de questions-réponses pour les designers graphiques et autres professionnels créatifs. Le site est une excellente ressource pour les designers cherchant des réponses à des questions spécifiques ou des conseils généraux sur des sujets liés au design graphique. 9. Designspiration – https://www.designspiration.net/ Designspiration est un moteur de recherche visuel et un tableau d’inspiration pour les designers de tous types. Le site permet aux utilisateurs de rechercher des éléments de design spécifiques ou de parcourir une variété de catégories, telles que la couleur, la typographie et la mise en page. Designspiration est une excellente ressource pour les designers à la recherche d’inspiration pour leur prochain projet. 10. Creative Market – https://creativemarket.com/ Creative Market est une place de marché pour les professionnels créatifs, y compris les designers graphiques. Le site propose une large gamme de ressources créatives, telles que des polices, des graphiques, des modèles et des photos. Creative Market est une excellente ressource pour les designers à la recherche de ressources de haute qualité à utiliser dans leurs projets. Ce ne sont que quelques-uns des excellents sites web qui peuvent vous aider à améliorer vos compétences en design graphique. Alors, n’oubliez pas de les ajouter à vos favoris et de les consulter régulièrement. Avec un peu d’effort, vous pourrez amener votre travail à un niveau supérieur.
20 Faits Amusants sur la Conception Web

La conception web ne se limite pas à l’apparence d’un site web. En réalité, beaucoup de réflexion et de science entrent en jeu. Si vous êtes un grand amateur des tenants et aboutissants de la conception web, vous apprécierez peut-être cette liste de faits amusants que nous avons découverts à ce sujet. Il faut en moyenne 50 millisecondes aux utilisateurs pour se faire une opinion sur votre site web. C’est moins de temps qu’il n’en faut pour cligner des yeux ! La plupart des gens décideront s’ils aiment ou non votre site en fonction de son esthétique, c’est-à-dire de son apparence. Une bonne conception web ne se résume pas à de jolies images – il s’agit aussi de créer une expérience conviviale. Les utilisateurs doivent pouvoir trouver facilement ce qu’ils recherchent et la navigation doit être intuitive. Les taux de conversion sont considérablement plus élevés pour les sites web avec une page d’accueil bien conçue. En fait, une étude a révélé qu’un mauvais design de la page d’accueil peut vous coûter jusqu’à 80 % de vos clients potentiels ! L’utilisateur moyen passe moins de 15 secondes sur une page web avant de décider s’il reste ou part. Cela signifie que vous avez un temps très limité pour faire bonne impression ! Une étude de Google a révélé que 61 % des utilisateurs sont plus susceptibles d’acheter sur un site compatible avec les mobiles. Avec de plus en plus de personnes utilisant leurs smartphones et tablettes pour naviguer sur le web, il est essentiel que votre site soit conçu en tenant compte de ces appareils. Une bonne conception web est responsive – c’est-à-dire qu’elle s’adapte à tous les appareils, quelle que soit la taille de l’écran. C’est crucial dans le monde multi-écran d’aujourd’hui, où les utilisateurs peuvent consulter votre site sur un ordinateur de bureau une minute et sur un smartphone la minute suivante. La plupart des utilisateurs quittent un site web s’il met plus de 3 secondes à se charger. Cela signifie que vous devez vous assurer que votre site est aussi rapide et réactif que possible ! Une étude d’Adobe a révélé que 75 % des utilisateurs ne dépassent jamais la première page des résultats de recherche. Cela signifie que si votre site web n’est pas bien classé sur Google, il est probable que les gens ne le verront jamais. L’attention des utilisateurs a considérablement diminué ces dernières années : en 2000, elle était de 12 secondes, mais en 2013, elle était tombée à 8 secondes. Cela signifie que vous avez une fenêtre de temps encore plus courte pour capter l’attention des utilisateurs et les garder engagés avec votre site. Les pages web avec des vidéos sont 50 fois plus susceptibles d’apparaître sur la première page des résultats de recherche Google que celles sans vidéos. C’est parce que l’algorithme de Google favorise les sites qui offrent une expérience multimédia riche. L’utilisateur moyen ne lira que 20 % du texte sur une page web avant de décider s’il reste ou part. Cela signifie qu’il est crucial que votre contenu soit bien rédigé et concis ! La plupart des utilisateurs décideront s’ils font confiance à votre site web dans les 10 premières secondes. Cela signifie que vous devez vous assurer que votre site a une apparence professionnelle et crédible, sinon vous risquez de perdre des clients potentiels. Une étude de Microsoft a révélé que les gens se souviennent plus facilement des informations lorsqu’elles sont présentées de manière visuellement attrayante. Cela signifie que votre site web doit non seulement être informatif, mais aussi visuellement engageant. Une étude de Forrester Research a révélé que 46 % des utilisateurs estiment que la conception d’un site web est le principal facteur pour déterminer si une entreprise est crédible ou non. Cela signifie que la conception de votre site web est cruciale pour établir la confiance avec des clients potentiels. L’utilisateur moyen se fera une opinion sur votre site web en 50 millisecondes – c’est moins de temps qu’il n’en faut pour cligner des yeux ! Cela signifie que vous avez très peu de temps pour faire une bonne première impression. La plupart des gens se basent sur le schéma de couleurs pour se faire une opinion sur votre site web. Cela signifie que vous devez choisir soigneusement des couleurs qui transmettent le bon message à propos de votre marque. Une étude de Jakob Nielsen a révélé que les utilisateurs quittent souvent un site web s’ils le trouvent difficile à utiliser. Cela signifie que votre site doit être facile à naviguer et convivial. L’utilisateur moyen attendra seulement 6 secondes pour qu’une page web se charge avant de passer à autre chose. Cela signifie que vous devez vous assurer que votre site est aussi rapide et réactif que possible ! Une bonne conception web est essentielle dans le paysage concurrentiel en ligne d’aujourd’hui – si votre site n’est pas à la hauteur, vous risquez de perdre des clients potentiels au profit de vos concurrents. La conception web est une partie cruciale de la présence en ligne de toute entreprise – si votre site n’est pas à la hauteur, vous risquez de perdre des clients potentiels au profit de vos concurrents. Assurez-vous que votre site est conçu pour réussir avec ces 20 faits surprenants sur la conception web ! Consultez ce célèbre constructeur de sites web : webdesign-inspiration.com/blog/reviews/divi
